Wordpress Use Media Library to Upload Profile Image
The following two tabs alter content below.
- Bio
- Latest Posts
Donncha Hughes is a mentor, trainer and business counselor. I deliver group and one to one preparation on Wordpress. My background is assisting concern with development of marketing, business organisation plans, grant and finance applications. See www.startuphughes.com for more...
This is the second of a two part blogpost that addresses how to 'work with images for your Website'. The first blogpost talked most sourcing the images and manipulating them in terms of size and adding text every bit part of the messaging. This second part assumes that y'all have lots of images that y'all now want to add to various posts and pages within your website and will hash out:
- how to insert Media into a WordPress page or post;
- What is a Featured Image?
- Adding a Gallery of Images using the Block Editor
I have written two separate related blogposts: on calculation Smart Slider three to your website; and calculation a Gallery to your website using Elementor.
#.1 How to insert Media into a WordPress page or postal service
Adding media such as an image or photo to your WordPress site is fairly piece of cake.
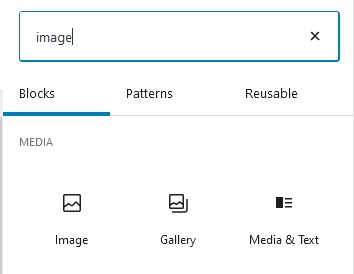
1. Using the block editor in a page or post, click the Add together new block and apply the Search role to find the IMAGE block in the MEDIA category.

This search also gives pick to use the Media & Text block which presents an prototype in one cavalcade along with text. Select your Block.
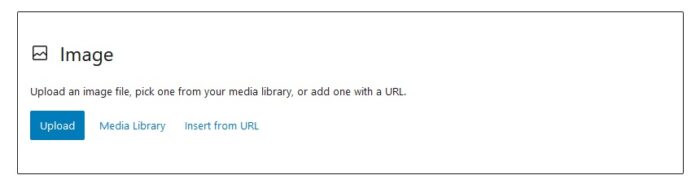
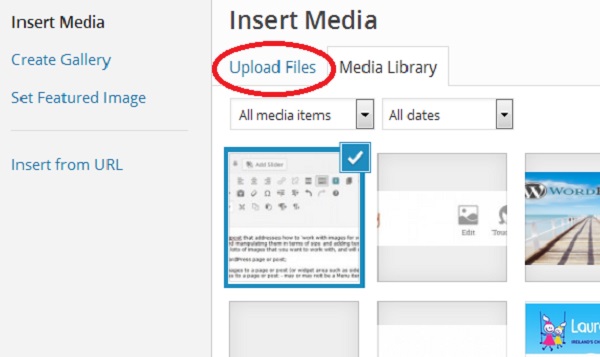
2. The pop up will allow yous to upload an paradigm or select i from the Media Library. If at that place are a lot of images, i will erstwhile upload them all to the Media library in accelerate.

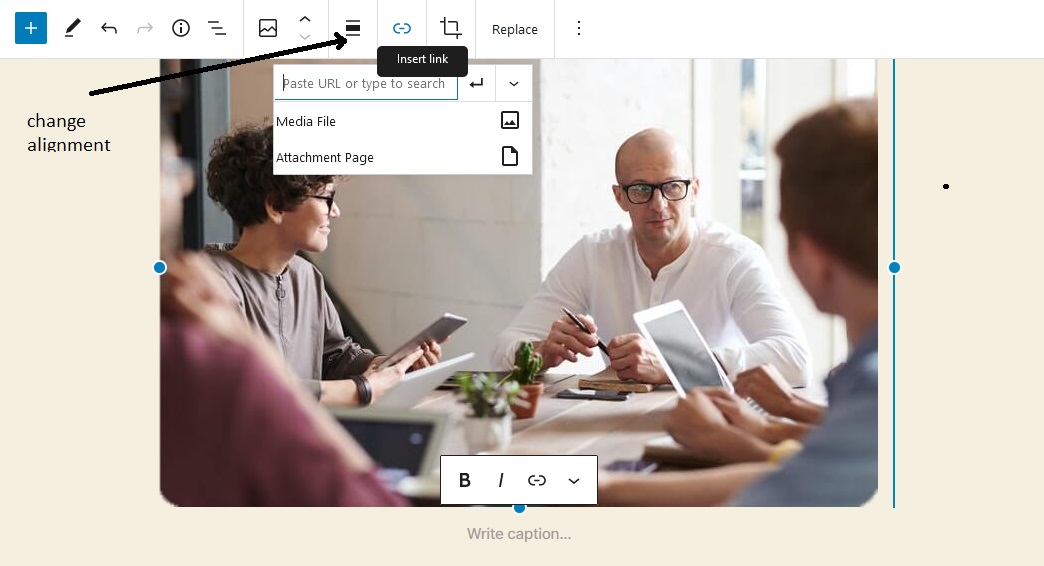
3. In one case uploaded the image tin be configured. I volition generally align Middle and link to Media so that the lightbox result will piece of work – if you click on an image in this post it will pop out and and so you can scroll through all images in slideshow format. For this to work images must be linked to their Media File. I use the plugin Lightbox plus Colorbox by Dan Zappone on this site and I also recommend the plugin Elementary Lightbox by Archetyped.

To configure make sure to select the full block to activate the Top Toolbar. Hover over each icon to see what they volition do.
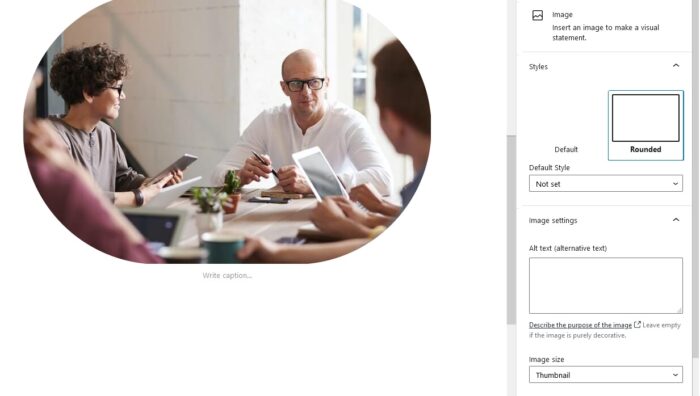
4. Clicking on the Folio setting will allow access to Post and Block tab Settings. The cake settings for images configure mode and size.

To delete an paradigm from a post, simply delete or Remove the Block. Please note that this does not delete the prototype from the Media Library – yous tin can of course display the same image on several pages or posts on your website.
The Cover Block
With the Cover block in WordPress, you can add text and color overlay to a photo or epitome. The idea is to make the text and image more than visually appealing. The text counts for SEO – if you edited the image and added text to the actual image the output might appear the same but Google would not be able to read the words. Information technology would also be more than difficult to update the prototype.

If you utilize page builder blocks like Gutentor (highly recommended) you lot volition go more options for images.
Patterns
WordPress cake patterns are ready-to-insert, predefined cake layouts. Many block patterns volition feature images to permit customisation of more complex layouts. The template images can then be replaced. The side by side block is the original Quote Blueprint under Text in the drop-down design selector.

"Practice yous run across over yonder, friend Sancho, thirty or forty hulking giants? I intend to practice battle with them and slay them."
— Don Quixote
I want to update the Quote block to include a quote from American marketing author Seth Godin.

"In a crowded marketplace, plumbing equipment in is a failure. In busy marketplace, not standing out is the same as existence invisible."
— Seth Godin, Author
Activate the Page Settings to access settings within this Block to change the content of the quote, the image, the color of the text and the background colour. Patterns speed up the procedure immensely and are too a good source of presentation ideas.
The Archetype Editor
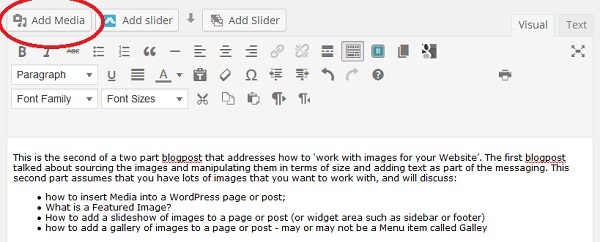
The Classic Editor now replicates the onetime way of inserting media in WordPress. Here is the original text (circa 2012) for this post. In the page that you want to insert the prototype, navigate to the department of the Visual Editor where the image will be presented and select the push button 'ADD MEDIA'

A pop up box volition appear allowing you to pick from images already in the library or to upload images directly from your computer. Follow the instructions. Please note that multiple files tin be uploaded at a fourth dimension and you can decide if you desire the epitome inserted full size or as a thumbnail (150 pixels wide by 150 pixels tall).

For SEO purposes, all images should be properly labelled with descriptions and ALT Tags.
Later each image has been inserted, you can write additional text in a higher place or below the prototype. The images can also be aligned to heart, left or right using the Visual Editor bill of fare.
To delete an image from a page or postal service, select the epitome with your mouse and printing delete. The epitome is retained inside the Media Library for further employ. An prototype can of course be completely deleted from inside the Media library – may be needed when an image needs to be replaced.
#.2 What is a featured prototype?
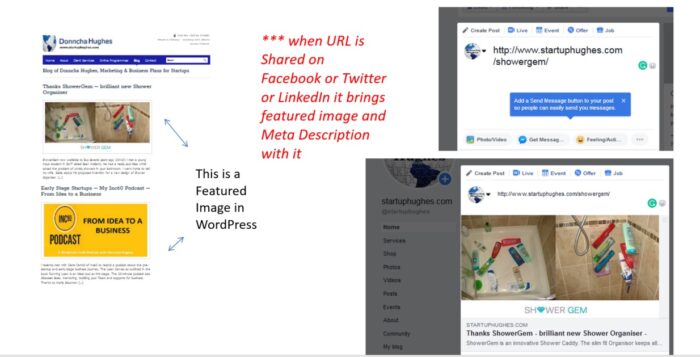
The featured images has two functions. Firstly when an image is ready as the featured image in a blogpost, information technology is then displayed on the BLOG page of the website forth with the championship of the post and probably an excerpt or short summary. Depending on the theme and setup, the image might also exist displayed as the top header of the article.

Secondly, when an prototype is assigned as a featured image to a blog post or page, then when the page or post is shared on social media especially LinkedIn and Facebook, the featured epitome is pulled in with the URL meta descriptions and displayed within the social network. This is a time-saving feature allowing a consequent image to be used by anybody who shares the link beyond the social networks.
How to add a Featured Prototype?
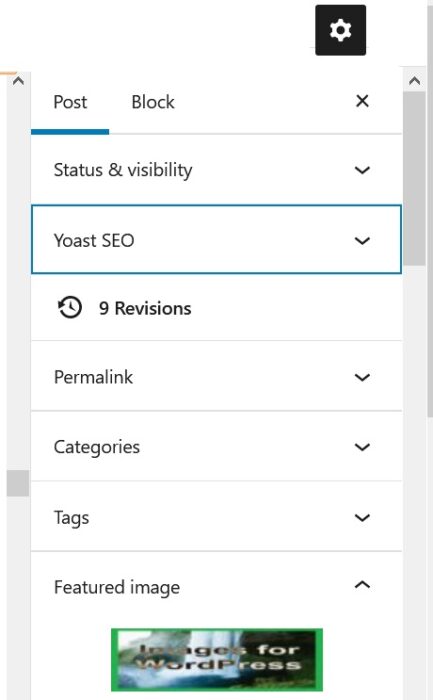
The featured image is a Post setting in WordPress. Click on the Page Settings Icon and the Post Tab.

As mentioned to a higher place, depending on the theme, the Featured Paradigm is used for specific purposes. With this theme, the featured image is used on the Web log folio to catch your attention and become you to click on the title to read more than. The featured image is not displayed as such on this folio. It is very piece of cake to supervene upon the featured image by either uploading a new image or selecting 1 from the media library.

Plugin Special Mention – Lightbox Plus Colourbox
This is a cool plugin that allows images when clicked to popular up in larger display. Data such equally the Image championship is likewise displayed.
#.iii How to add a gallery of images to a page or post?
Recent versions of WordPress accept hugely enhanced the 'Gallery characteristic' inside the Media Library. A gallery of images can at present be put onto any folio. Several galleries of images can be put on one page – you may desire to group images by month or event. I have created a gallery with 5 images from my media library and added a caption.
-
Blog i -
Blog 2 -
-
-
Hither are the instructions (updated for Block Editor):
a. I would by and large suggest adding all the images to the Media Library first.
b. Open the page or page where you want to insert the Gallery. Add together a new block – search for the Gallery block.

If you use page builder blocks like Gutentor (highly recommended) you volition go more options for Gallery blocks.
c. Select upload or Media Library.
d. Click on to select each of the images that y'all desire to include in your gallery of images. Select CREATE A NEW GALLERY (blue button in image above) to reveal another screen where yous can configure the layout of the gallery. Y'all tin can notwithstanding add more images at this stage past clicking the Add to Gallery blue link. If you hold shift key you can select all images within a range simultaneously.
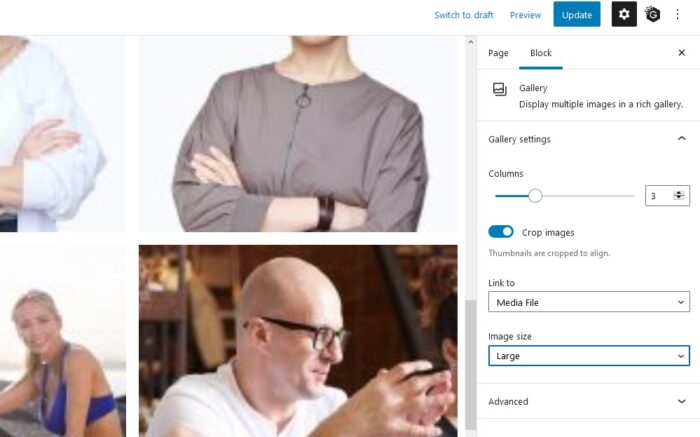
e. INSERT the gallery. The configuration of the gallery is edited via the PAGE settings in the Block TAB. The number of columns can exist selected.

The settings allow changing of the epitome size, auto cropping of the images so that they are a compatible size, and link to Media File so that the Lightbox functionality works (if the plugin is installed as per description above). Yous could also link each image to a custom link like a weblog post.
Captions can be added for each picture and whatsoever individual picture can be removed from this screen. To add images to the gallery click on UPLOAD or Media Library at the bottom of the block.
Finally, Galleries can easily be removed by deleting the cake.
As always I promise you constitute this blogpost of use. Comments and shares on social media welcome.
regards
donncha (@donnchadhh)
What is WordPress – 2021 Video by Donncha Hughes
Source: http://www.startupwebtraining.com/working-with-images-on-your-website-part-2/





0 Response to "Wordpress Use Media Library to Upload Profile Image"
Post a Comment